The market is becoming increasingly saturated with mobile application developers. Equally increasing is the variety of tools for creating such applications. This has made it less challenging to develop an app, but it has also made it more difficult to select the appropriate framework for a specific app development endeavor. It’s already a challenge for business owners to decide this when they’re just starting.
The name “React Native” frequently comes up in discussions when talking about cross-platform frameworks. It is because it allows coders to build apps for both iOS and Android using the well-known Facebook Library React without having to create any platform-specific code. Like any sound system, it only needs to be learned once for use everywhere; its versatility aids in providing an exceptional user experience. Social media and transportation juggernauts have embraced React Native technology to build mobile applications.
Before settling on a course of action, however, it is essential to familiarize oneself with the essentials of React Native technology. Expertise is needed to determine if the job is the best choice. The ability to learn React Native programming is crucial if you want to create better apps and implement cutting-edge strategies for your company.
To help you get started with React Native, this post will explain how it operates and highlight its primary advantages.
What is React Native?
React Native is a free and open-source platform for developing mobile applications. It was developed by Facebook and is based on the well-known React web framework. Coders use React Native as software that can run on multiple platforms. Therefore, in contrast to Native technology, designed for only a single operating system, applications built with this technology are cross-platform. React Native is the first solution to successfully integrate the native and hybrid app worlds, even though it is not the first cross-platform app development solution. If we talk about the language used in React Native, then:
- JavaScript is the primary programming language utilized by the React Native framework.
- Mobile application developers who use REACT Native can create applications compatible with Android and iOS platforms.
When using REACT Native, developers must create a single line of code for their app, and the end product is compatible with iOS and Android. The popularity of REACT Native has been rising recently because Facebook endorses it. And it has a big community built on the dependable ReactJS foundation.
How does React Native Work?
The user interface of a React Native app is written in JavaScript. In contrast to its rivals like Ionic, React Native does not use webviews but rather the native platform’s native resources. It uses native-written code, allows API access to OS-specific functionality within the app, and has built-in support for native views and components. It’s unclear how this transpires.
The versatility of React Native comes from its usage of the “bridge” idea, which enables asynchronous communication between JavaScript and Native parts. Although they use different technologies, native and JavaScript elements can talk to one another.
Using many OS-native capabilities is a benefit of this architecture, but it also presents substantial issues. For instance, heavy reliance on bridges within the program might hurt its speed. It is possible that React Native is not the ideal choice when developing an app with many events, a large amount of data, etc. For further explanation, continue reading.
Performance of React Native Application
For developing mobile apps that run on several platforms, nothing beats the efficiency and ease of use that an app like React-Native provides. Today’s business climate actively encourages using digital mobility solutions, and we’ve covered a lot of ground here on how to make the most of React Native. There are three primary aspects of React Native that you should be familiar with:
1. The User Interface Thread
This is the central thread of the user interface, and it concerns the user’s experience with your app’s user interface and user experience design. It also depends on the user’s reaction to the various UI elements.
2. JavaScript Thread
After a user performs an action in a mobile app, the search engine will index the corresponding JavaScript code. It improves UI reaction times.
3. Shadow Tree Thread
It has to do with the structures that JavaScript can create. It modifies a picture-perfect view and sends the same data to the native app.
How Popular is React Native?
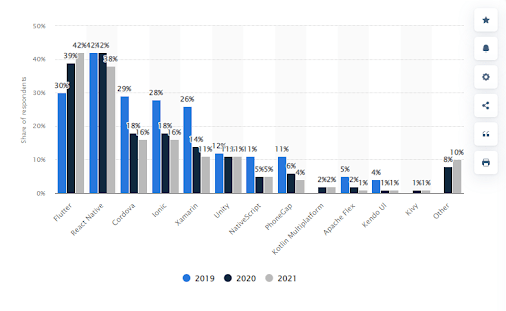
With a 38% share of the market, React Native is the second most popular cross-platform mobile app development framework. As of 2022, there are 105K React Native beginnings on Github, proving the framework’s popularity. If you’ve ever used the official Facebook app on iOS or Android, you’ve likely seen React Native in action. React Native is becoming increasingly popular as a viable option for rapidly developing native apps for several platforms without breaking the bank.
The following statistic of Statista will make it abundantly clear that React Native is not only surviving but thriving.

Image Source:- www.statista.com
Looking at the most downloaded apps from the App Store and Google Play, we can gain more insight into the data. Studies show that among the 500 most popular apps in the United States, 14.85% were developed using React Native. Just behind Kotlin and Android Architecture Components, React Native is the third most popular and sought-after framework among the most popular apps in the United States.
With a market share of 38%, React Native is the number two cross-platform mobile app development framework. In 2022, React Native remains a well-liked option. You have most likely witnessed the native you react system in action
Key Plus Points of React Native
- By leveraging web technologies, developers may create native mobile applications with React Native. This means that a developer with experience in web development can quickly use React Native to create a mobile app.
- Since it employs JavaScript components based on iOS and Android features, React Native enables developers to create Cross-platforms apps with a genuinely Native appearance and feel. It’s a considerable time and cost saver for developers who can reuse code across many platforms. Since there is only one codebase for a React Native app, it is also simpler to keep up with updates.
- Since React Native uses JSX, a developer can create an app without having to master Objective-C or Java.
- To generate Native apps in JavaScript, React Native utilizes core Android and iOS building pieces. This facilitates code management and makes it easy to add new features even while the app is active.
- React Native is ideal for those who are on a tight schedule and have a limited budget. This saves them a tonne of money and time because only a single app needs to be produced instead of many versions for different platforms. As a bonus, they are not sacrificing quality by adopting React Native. The codebase is compiled with JavaScript to produce a Native environment for the app on each platform. The user interface and user experience of React Native apps are both beautiful and secure, two things that are often lacking in Hybrid apps.
- It is possible to speed up the app development process by using React Native. You don’t need to recompile your program; just reload it instead. Hot Reloading enables you to utilize updated functionality without losing your current position in the application’s state.
- On top of being adaptive to the user’s actions and offering a fantastic UI, React Native apps are also quick to react and flexible.
- Compared to other cross-platform app development environments, React Native’s use of Native components offers an additional benefit. As a result, the time it takes to render and run the program is drastically reduced.
Key Negative Points of React Native
- One of the primary benefits of React Native is the abundance of pre-made components. Regrettably, there are only a few numbers.
- The amount of pre-built components is currently relatively low, given that this is a relatively new development framework. Because of the constraints imposed by React Native, developers can only make the most rudimentary of apps.
- A requirement for native blocks on the platform can complicate matters because only a native developer can implement such a change.
- If your app needs access to the camera or other hardware features of the device, this is an additional cost you should plan for.
- This might potentially outweigh the many benefits of using React Native, such as the ability to use a smaller workforce, save time, and cut costs.
- The library behind React Native is written in JavaScript. Since JavaScript is notoriously fragile, adopting React Native for products requiring type A security, such as mobile banking or personal financial apps, would need extra attention to detail.
- Malicious code snippets can quickly cripple your app if you don’t keep a close eye on them. In particular, if you’re utilizing any external plugins.
- Even though the number of pre-built components is likely to increase dramatically in the future, as the framework is still in its infancy, this selection is currently somewhat limited.
Features of React Native
There are many pros and cons of React Native, but the framework’s high-quality features are what set it out as the finest. The standard of apps developed with React Native is high. Many developers favor native because it allows for easier code sharing and a more rapid development cycle for mobile apps. Due to its simplicity and scalability, React Native is used by the vast majority of app development firms. We’ll explain the features of this web development framework in case you’re curious.
1. Open Source
React Native’s open-source nature is a strong point. The fact that so many different coders use remarkably similar tools is a significant phenomenon. The problems they encounter regularly or the issues they have to solve are all genuine and, in many cases, of the same variety. Using the React Native framework has benefits, including quick responses to developer questions and easy bug fixes. There are a plethora of online forums where you may find helpful advice and guidance on using React Native if you’re a developer in need of some support.
2. Facilitated Via Facebook
It was discovered in 2015 that Facebook is behind the development of React Native. The fact that Facebook is affiliated with React Native significantly boosted the reliability aspect of the product. One of the most critical aspects of React Native is its support for this. The fact that a technology behemoth like Facebook is relying on this framework was the deciding factor for a lot of businesses when it came to deciding whether or not to invest in React Native. As a result of Facebook’s backing, React Native has developed into a viable option that everyone can use worldwide.
3. Rapidly Accelerate Progress
One of the main draws for Facebook is how much faster web pages built using React are to load than those made with regular Javascript. This is a crucial aspect of React Native since it predicts that consumers will view React-produced pages sooner than those created by other methods and hence be less likely to abandon it. On top of that, Google can scan and rank these pages more swiftly, a significant plus for web-based programs. What you just read about are the fundamentals of React Native. Aside from these fundamental characteristics, it also boasts a wealth of technical details that have evolved with each new release.
4. Easy to Use and Modular
It is simple for other programmers to access another’s code and build off of it. This improves a development team’s adaptability and streamlines the process of updating and improving websites and web apps. In addition, testers will spend less time learning the code base and creating valid test cases. This might result in significant time savings, which is a message that any customer and/or CFO would welcome.
4. Easy to Use and Modular
It is simple for other programmers to access another’s code and build off of it. This improves a development team’s adaptability and streamlines the process of updating and improving websites and web apps. In addition, testers will spend less time learning the code base and creating valid test cases. This might result in significant time savings, which is a message that any customer and/or CFO would welcome.
5. UI Focused
Mobile app consumers frequently depend on their choice of app on the design of its user interface. One of the most popular tools for creating intuitive mobile user interfaces is a framework called React Native. React Native UI makes it easy to plan the steps needed to build a primary user interface for a mobile app. Compared to the speed of traditionally designed Android apps using any other JavaScript framework, React Native performs substantially better.
6. Third-Party Libraries
Utilizing external libraries is always an advantage. This provides developers with a significant amount of flexibility. The results of this are both positive and negative. Using React Native, it’s simple to include code from other developers’ projects. Any React Native developer can feel comfortable using unofficial or alternative libraries. This is why React Native technology has become so influential so quickly.
7. NPMA for Setup
Every developer will agree that the installation process is arduous and uninteresting. However, this problem can be solved with the help of React Native. Installing React Native is sped up by using NPM (Node Package Manager). More precisely, you don’t need any prior knowledge of React Native to use this framework if you have a basic understanding of the NPM commands.
8. Live Reloadr
Some have speculated that Respond Native is the natural progression for mobile devices after React. It builds upon the ideas of React and makes it possible to create highly functional mobile apps. Actually, unlike the native frameworks, React Native has an interesting extra feature: the ‘live reload’ function, which allows you to instantly see the result of your most recent code change. If you have two windows open on your computer, one with the code and the other with the mobile screen, you can see how modifying one window affects the other.
9. Community Driven
It is simple for other programmers to access another’s code and build off of it. This improves a development team’s adaptability and streamlines the process of updating and improving websites and web apps. In addition, testers will spend less time learning the code base and creating valid test cases. This might result in significant time savings, which is a message that any customer and/or CFO would welcome.
10. Accessibility
The accessibility improves with the React Native build. There has been some development since the last Accessibility API announcement. There are alterations to many other factors, including but not limited to roles, action support, flags, and many others. Support for “reduced motion,” improved accessibility features for the Android keyboard, CALayer for drawing text, etc., are some significant updates.
Wrapping Up
You can’t take React Native’s performance for granted, as it will be a deciding element in the success of your next project. Consequences, such as lower engagement and conversions, await any organizations that choose not to optimize their performance. These are some of the most common obstacles that must be overcome before a developer can release a high-quality mobile app. Using these suggestions, it is time to create a change.
Despite this, you should pick a dependable and efficient React Native app development company that can keep an eye on all these difficulties and appreciates the significance of performance in your React Native apps. We hope we were able to nudge your understanding in the direction of these mediums. You can contact us with any questions you may have or if you’re ready to have your company’s own React Native mobile app built.