Having a website with a modern design is crucial if you want to get the trust of your target audience. Because what was cutting-edge a few years ago may seem quaint today due to the ever-evolving nature of digital trends and consumer expectations. The design of your website is the first thing that people will see. Therefore it must look modern and professional.
Some studies show that 75% of users say they form an opinion of a company’s reliability based on its website. Or that visual elements make up 94% of a visitor’s initial impression? In 2022, it will be crucial for your company to have a website. Keeping up with current web design trends is crucial if you want your site to convey the same level of quality and professionalism as your brand.
So, the big question is, what does a cutting-edge website of the year 2022 look like?
We’ll prove it to you! Ten fresh ideas for your website’s layout have been presented below. So come along as we investigate the leading web design trends that will shape the industry in 2022.
Why Following Modern Website Design Trends is Essential?
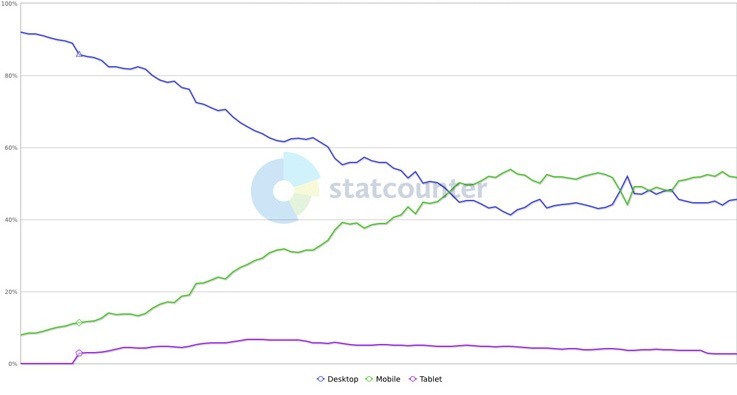
If you’re starting with web design, programming, or blogging, you may wonder what the big deal is with responsive design. It’s a straightforward solution. It’s not good enough to only design one type of gadget anymore. The percentage of website visitors from mobile devices exceeds desktop computers by a significant margin of 51%, which is pretty good. Let’s check out the graph below:

Image Source:- Statcounter
When more than half of your audience is accessing the web via a mobile device, you can’t afford to send them to a website optimized for a desktop monitor. It wouldn’t be a pleasant experience for the user as it would be difficult to read and navigate. Let’s take a look at some of the essential points to show the importance of modern web design trends.
1. It Sets the First Impression
When visitors go to your website, your website is the first thing they see about your business. They have only a few seconds to form an opinion about your company. You only have a few seconds to capture your audience’s attention and interest. Customers will form an instantaneous opinion of your company based on whether or not they find your website appealing. They won’t stick around because your site isn’t engaging them. Potential customers will leave your page and go to a rival’s, costing you sales.
The way your site looks on the web has a significant effect on how people view your brand. The first impression is crucial in determining whether a visitor will stay on your website to learn more about your business or click away to a rival’s page. The retention of potential customers is aided by a well-designed website.
2. Web Design Helps SEO
The process of publishing content on your website is impacted by a wide variety of web design features, which affect how search engine spiders navigate and index your website. At this point, the implications of making a mistake would be extremely severe. You need on-page solid SEO foundations if you want to be seen.
Components of web design that are not directly related to the method in which content is published may still have an effect on search engine optimization. For users to locate your website, the code needs to be optimized for search engines (also known as SEO). The most effective method to ensure that industry standards are adhered to during the production of websites is to work closely with a web design firm that also provides services related to search engine optimization.
3. Increases Audience Trust
People tend to avoid websites that have terrible designs. They won’t trust your site if it’s poorly designed or the information is outdated. In their eyes, your site looks dodgy due to its outdated design. Consider the case of a customer who wants to make a large order with a manufacturer. When investing this kind of money, customers expect to feel confident in the business they are doing business with. Customers will look elsewhere if your manufacturing website design doesn’t do this.
As opposed to that, a site that looks like it was built by pros will inspire confidence in your visitors. Customers will have faith in your company and be willing to learn more about it. You need to earn their trust if you want them to stick around on your site. Visitors’ time on site directly correlates to the number of potential customers your company can acquire.
4. Affects Customer Service
How you treat people online is a reflection of how you treat them in person. The way you’ve envisioned your target market can be seen in the way you’ve designed your site. Your viewers will assume you aren’t interested in helping them if you don’t put any thought into your site’s design. To put it another way, your website serves as a virtual help desk. Your viewers will feel more at home on your website if it has a fresh, contemporary design. A first-time visitor to your website will get the idea that you’re friendly and receptive to newcomers.
However, if your website is outmoded and ugly, it will give the impression that your company is uncaring and uninterested. Customers won’t bother with a company that doesn’t care enough about them to give them a decent first impression. Your website’s aesthetic can be viewed as the virtual representation of your company. What would you want if a customer walked into your store or office? Hopefully, a smiling face to welcome them and make them feel at home. A fresh, up-to-date design for your website is like a smile to first-time visitors.
5. Your Competitors are Already Doing
Web development is something that your rivals are already utilizing. Web design for your site is essential if you want to keep up with the competition. One of your website’s goals should be to differentiate itself from similar offerings. An older website of poor quality will be ranked lower than one that is up-to-date and of higher quality. Because of how well-designed their site is, it will outperform yours.
This means that potential customers will start to look elsewhere. Since their landing page is more engaging, it will attract more potential customers. The layout of your website might help you differentiate your company from the competition. When competing with similar businesses, you probably offer comparable services at comparable prices. Something unique about your company must set it apart from the competition.
List of Modern Web Design Trends You Should Follow in 2022
1. Full-Page Headers
The creation of full-page headers ought to be the primary emphasis of web designers. Web designers have access to a wide variety of different header configurations; nevertheless, one popular arrangement positions primary images. To the right of the header, key text or CTA buttons are positioned to the left of the header. This occurs due to the fact that people’s eyes tend to be drawn to the top left corner of a page.
Discord highlights the benefits of its premium service on the left side of its header, while the right side contains an engaging and one-of-a-kind image. Their call-to-action buttons are clearly labeled, ensuring that visitors know precisely what to do to access additional content. If you scroll down, you’ll notice that Discord organizes the functionality of its website into cards. This keeps the site’s material simple, easy to understand, and enjoyable to browse through. Apart from this, there are many Website Header Examples that you should take a look at to know the market trends.
2. Custom Illustrations
To stand out from the competition, brands and websites should include complementary visuals. The world of print media and other well-established art forms will be looked to as inspiration for the illustrative style of websites designed in 2023. By 2023, websites will no longer rely on stock photographs but instead employ creative artwork in their page layouts. Custom graphics that align with your company’s style do more than differentiate you from the other companies in your industry.
As computer programming has improved, drawings have moved beyond their two-dimensional roots into three dimensions. More than ever before, the Internet possesses an additional dimension due to the incorporation of 3D illusions derived from digital works.
3. Typographic Image
The hero picture serves as the basis for the first impression that site visitors create; this impression must be compelling. This is something that web designers in the year 2022 are taking into consideration, and as a direct result, hero images are becoming more and more focused on typography. These hero bits typically have very little or no visual content so that the message may function well.
Although these hero passages may appear to be lacking in detail, the fact that they are lacking in detail allows them to make a message. They are sure to draw people’s attention, much like an attention-grabbing headline in the news would. In addition, they offer a fantastic exhibition of various font styles that are both elegant and imaginative.
4. 3D Visuals
A slight modification to the shading and gradient could have a significant impact. Using contrasting tones on backdrops and images helps to bring attention to those elements. If you were trying to paint an apple, using only one shade of red would not be sufficient because there are many different shades of red. In this scenario, the apple would be far flatter than is reasonable. If you mix several shades of red, you may make the apple appear to have a rounded form. The gradient that is present in the backdrop image contributes to the appearance of depth that is there.
5. Grid Designs
Designers will likely continue experimenting with grids, with asymmetric layouts becoming more commonplace. Many prominent designers use CSS Grid Layout because it allows them to replicate the flexibility of print layout on the web. CSS Grid Layout, also known simply as Grid, is a 2D grid layout system for the Cascading Style Sheets (CSS) programming language, which is used to define the structure of an HTML document.
Grid simplifies and standardizes the creation of layouts for complicated responsive web design across browsers. Furthermore, it facilitates the uncomplicated establishment of a neat and orderly look. Although CSS grid layout still has some work to do before all interfaces can use it, it is quickly becoming a popular choice for websites.
6. Engaging Interactives
Web animation showcases have evolved to increasingly sophisticated levels of technology and innovation over time. Large-scale animated interactions, which have hitherto been used mostly in hero parts and page transitions, are predicted to gain popularity among designers in 2022. Interactions like clicking, swiping, and dragging encourage more active participation with the page than simple scrolling does.
The approach relies on obscuring the page’s intended function, such as the little black cube that follows your pointer on LEQB’s site or the noticeably absent navigation on Chiara Luzzana’s site and encouraging the visitor to employ a particular sort of interaction to figure it out. This makes for interesting new experiences, making site users feel more like detectives as they actively explore the website to learn its mysteries.
7. Colorful Visuals
Colors are one of the most powerful tools in a designer’s kit. Don’t be afraid to mix tones and hues and come up with eye-catching, vivid, and modern solutions. Colors are one of the most effective ways to get that eye-catchy look and feel. You can play with a blend of colors for background and foreground and create unique design experiences.
You can help build excitement and create a more fun browsing experience by using bold and colorful visuals. Bold colors such as orange, red, bright blue, yellow, and others, are great for flat illustrations, HERO images (at the top of the page), and headers to create a welcoming and fun vibe to your website. Many eCommerce e-commerce websites use bold and colorful images to create an atmosphere of joy.
8. Moving Type
Designers have always been aware that typography has the power to evoke emotion in its audience. Web designers in the year 2022 are expanding on this concept by implementing animated types. Web designers have always had the option of using animation but typically save it for illustrative visuals, user interface elements, and page transitions. Because of this, even when the animations are elementary, such as circular rotations or side-scrolling “news tickers,” moving text can appear novel and surprising. These subtle effects help the typeface stand out without distracting the reader with unnecessary animations.
9. Creative Scrolls
Since scrolling is the most systematic way a user interacts with a page, it provides a consistent opening for dynamic, interactive feedback. The 2022 iteration of scrolling experiences is set to be the most immersive and thought-provoking yet. Since scrolling animations have been around for some time, the trick to capitalizing on this trend is to provide a novel and exciting experience for the visitor. We are witnessing pages become living worlds through psychedelic visuals, parallax effects, and even forays into the third /dimension.
As these animations’ visual complexity and trippy vibe increase, many designers are integrating a striking foreground element, like the black crystal on Stone & Style’s site, to draw the viewer’s attention. Visitors are drawn to the bottom of the page by an engaging animation; a landmark placed in the foreground ensures they don’t get lost.
10. Pay Attention On UI/UX
In 2020, users became the primary emphasis of cutting-edge web design trends; this trend will further strengthen. Your website’s user experience (UX) must be flawless, uninterrupted, and enjoyable. This includes low bounce rates, using relevant keywords, having a simple design, and including multimedia. Web designers that lean toward clean design while maintaining their own sense of originality in all the right places are the ones who can best combine utility with creativity to produce an excellent user experience.
The most talented web designers inject chaos into information technology’s otherwise clean and orderly realm. In addition to having a user-friendly experience, your website also needs an easy-to-navigate user interface (UI). So what does this mean?
- Voice-activated user interfaces
- Add captions to images.
- Transcriptions of videos
- Coordinated kinetic architecture
- Interfaces that can recognize and respond to a user’s voice
In a Nutshell
Taking advantage of any number of current trends in web design can help your business stand out from the crowd. The trick is picking ones that mesh with your overarching brand strategy and the impression you hope to convey to site visitors. You can pick the proper trends to adopt successfully with the help of a professional digital designer. Contacting a reputable web design company is a good idea if you need assistance with this process since they will be able to provide you with cutting-edge design services tailored to your specific needs.