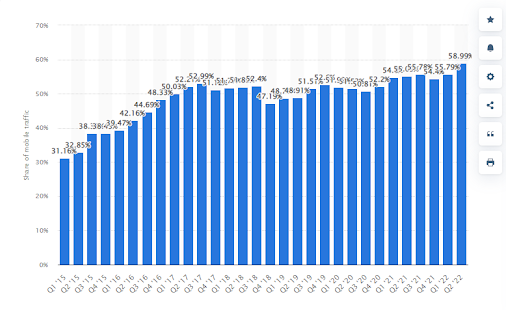
The use of mobile devices to access the internet has increased in popularity in recent years. You’ll be amazed by knowing the fact that mobile devices generate almost 50% of all internet traffic. Smartphones accounted for 59.99% of all internet traffic in the second quarter of 2022. This figure has been continued around the 50% mark since the beginning of 2017 and will likely surpass it permanently in 2020.
The below graph will show you the exact figures for mobile device website traffic worldwide.

As a result, modern web designers need to be well-versed in the foundations of responsive web design or the process of making websites look great on screens of all sizes and resolutions. Putting ideas into practice, however, is a very different challenge. If you want to ensure your site is entirely responsive, you should check it out on various devices.
We must ensure that the user experience is consistent across all devices, screen sizes, and platforms in today’s digital world. Only by agreeing that it is crucial to check your website’s responsiveness will you be able to put together a strategy to put the responsive testing approach into action and complete the task at hand. This post will teach you about responsive websites, why they’re so important, and how to test them at scale.
What is Website Responsiveness?
Responsive web design is a technique for making pages adapt to the viewing device using fluid grids, graphics, and CSS media queries. Using responsive web design services, you can create websites that automatically adjust to the size and orientation of the visitor’s screen. The emergence of new sorts of mobile devices has led to several design issues that can be mitigated by using a relic of web design technology known as responsive design.
Instead of using fixed-width specifications, pages with responsive website design rely on X and Y coordinates on a grid for layout and mathematical percentages for pictures. A more fluid layout that will resize itself to fit the display size can be achieved by using ratios instead of fixed-width parameters and a grid layout. Developers can control precisely when a design change is implemented using a CSS feature and media queries. If a user requests a print-optimized style sheet, CSS2 can provide one using a media query.
With the enhanced query capabilities in CSS3, developers can serve the style sheets depending on whether the user is accessing the page on a desktop, tablet, or mobile phone. Due to this capability, developers no longer need to create a separate mobile version of a website, which often necessitates writing new code from scratch. Instead, they may create numerous style sheets for the same web page and perhaps even connect different images with each style sheet. This means that HTML code can be recycled rather than redone, which is a huge time saver.
Why is Responsive Design Testing Necessary?
When a website is not responsive and is viewed on a mobile device, a user has to scroll horizontally which is not a natural behavior and hence key user actions get missed. Similarly, large images, tables, and columns may break, making the information provided almost redundant. Generally, in such cases, a user bounces off the website and hence a high-potential lead is lost. Today, many new businesses are adopting responsive website design in order to create a seamless experience for their users. For more clarity, let’s take a look at the reasons that make website responsiveness testing necessary for you:
1. Increasing Your Business Reach
Increasing internet use and web apps on tablets and mobile devices drove this growth. Users were previously redirected to a device-specific site (e.g., smartphone), but the responsive design allows for one site across devices. Tablet sales are likely to exceed 100 million in the upcoming time. Thus responsive design has never been more crucial for optimizing web content.
2. Boost Revenue & Conversions
The elimination of unnecessary page reloads, the use of uniform CSS across devices, and the adoption of a singular design philosophy all contribute to an enhanced user experience, making responsive design a worthwhile investment. Consistency in the user experience across devices will increase conversion rates since users will be more comfortable navigating and using the site or system.
3. Boost Your Website’s Google Ranking
With Responsive Design, you only need to maintain a single URL Structure for your entire site. With a streamlined approach to SEO, you’ll have more time to concentrate on building links. While SEO campaigns can be time-consuming and expensive, a responsive website allows you to focus your efforts on a single site while using the same approach and methods for all devices.
When it comes to search engine optimization (SEO), content is king. Publishing high-quality content consistently boosts your site’s page rank. Since responsive design eliminates the need to duplicate content on multiple sites, you can focus your efforts on producing high-quality content and releasing it more frequently.
4. Reduce Site Management Costs
Managing and maintaining a single site will be considerably more straightforward and less time-consuming for customers, as there will be far less information for them to work on. In addition, it is simple to optimize a single administration interface by utilizing layout and workflow tools to manage the appropriate content or site templates used for various devices. This can be done quickly and efficiently.
5. Improve Offline Browsing
With HTML5’s offline browsing features, sites can be visited conveniently while ‘on the go,’ and responsive design allows site owners to distribute high-quality content to audiences across devices. As the availability of tablets and smartphones that support HTML5 grows, this will become more crucial. More and more people will read their email newsletters and use the content of hybrid HTML5 web applications while on the go and disconnected from the internet.
Responsive Design Testing: Its Importance
Your website will look stunning on any device, regardless of the screen size or quality, as long as it has been designed with responsive web design. The requirement to manage different mobile and desktop versions of your website is removed, frees up your time, energy, and resources, and saves you money. If you do not have a current, user-friendly website and are quick to load on mobile devices, it will be impossible for you to increase the size of your consumer base or acquire new customers. Increasing your sales, ROI in marketing, and fortifying your brand will result from cultivating a reputable and trustworthy online reputation.
Having a website that is appealing to look at and easy to navigate is only the beginning. If you want this to have any effect, you must ensure that your products and services are of a high standard. Since a website acts as the digital counterpart of a storefront, it is crucial to have a user-friendly, simple, and flexible website.
What Are the Test Cases for Testing a Responsive Website?
- All images on the website should fit correctly on the screens of all devices.
- All of the headings and sections of text are in the right places.
- Images, text, and other building pieces of a website should scale appropriately to fit various display sizes.
- The site’s colors should remain consistent regardless of the viewing area’s size or resolution.
- When a user types something in, the text they enter should appear formatted correctly in terms of pin size, font,
and tabs. - We maintain accurate color rendering while navigating the interface (hovering over links, buttons, etc.).
- No interruptions or errors should occur while scrolling the page.
- Access to relevant areas to click on the site’s pages.
When testing on mobile devices, experts ensure that content displays correctly even when the device is rotated. In addition, we perform functional testing, ensuring that all of our links and buttons work perfectly.
How to Test the Responsiveness of the Website?
Websites built with responsive web design adapt to the screen size of the user’s device, rendering correctly on smartphones, tablets, laptops, desktop computers, and more. There are two common ways to test responsive websites; let’s check what they are.
-
Using Developer Tools in the browser
Checking a locally hosted website’s responsiveness is made easy by the Toggle device toolbar function found in the browser’s developer tools. You can toggle the device toolbar using the shortcut (F12), which is available in both Chrome and Firefox. Once you open the developer tools, you may use the shortcut. Within Firefox, this configuration option is referred to as Responsive Design Mode. The image below shows Firefox operating in its Responsive Web Design mode.
After selecting the Responsive design mode, you will be presented with a list of standard mobile devices, such as the Samsung Galaxy S9, iPads, and iPhones made by Apple, amongst others. This lets you observe how the website appears on the respective devices in real-time. You can also adjust the resolution manually to test the website’s functionality using various screen resolutions.
-
Choosing Responsive Devices & Browsers
We are well aware that it is impossible to evaluate our app’s responsiveness on every device and operating system out there. Therefore, it is crucial to specify the correct instruments and browsers to ensure the best coverage.
- To start, compile a list of the platforms and browsers used most frequently by the client and their target audience, as detailed in the requirements document.
- If the requirement does not specify a minimum device or browser but describes breakpoints, you should aim to support the range of devices inside those breakpoints, including smartphones and tablets. Once you’ve settled on a list of devices based on the thresholds, be sure to run that list by the client and get their stamp of approval.
- Select cutting-edge devices with a range of screen sizes and operating systems.
Top Five Tools available for Responsive Web Testing
1. Responsinator
Responsinator is the most basic yet popular tool for checking how mobile-friendly a website is. To get started, you must enter your website’s URL into the clean and straightforward interface. You can view the sites rendered on a few standard monitors with little effort.
There are several good reasons to use Responsinator for responsiveness testing, including the following:
- Without charge but supported by advertisements.
- User interface that is both minimalistic and effective at facilitating interaction with websites.
- Modern devices support both portrait and landscape orientations.
- Excellent for speedy inspections but not complete breakpoint verification.
Responsinator necessitates manual cross-browser testing. Simply, it renders your sites in simulators to see how they will look on real devices.
2. Testsigma
You can perform extensive automated responsiveness testing of your websites and apps with the help of Testsigma. An automated cross-browser and responsiveness testing tool gives you access to more than a thousand different browser-operating systems and two thousand iOS and Android devices on demand. Testsigma should be your go-to testing tool because it has many helpful features, such as scriptless automated testing, parallel testing of test suites, drill-down test results, and more.
Testsigma’s superiority is attested to by its many outstanding features, among which are :
- Long-form automated responsiveness and cross-browser testing require access to many browsers, Operating systems, and devices.
- Support for standard continuous integration/continuous delivery and bug tracking systems.
- Modern devices support both portrait and landscape orientations.
- Thanks to our detailed test reports, we can get helpful input quickly and easily.
When testing oversized, complex suites of tests, having the ability to quickly and easily generate automated test cases for user interface functionality is invaluable.
3.LambdaTest
Regarding responsive testing and optimizing a website for mobile devices, the browser app by Lambda Test has you covered with everything you could need. There are over twenty-seven built-in devices, and you can make your own! In addition, you can use it to conduct thorough audits of your website and communicate any issues discovered to your staff.
LTBrowser’s most popular functions include:
- Functions limiting network traffic facilitate testing of response times across various network configurations.
- Features that allow the screen to rotate and scroll in sync.
- Evaluate simultaneously over a wide range of display sizes.
- We are capturing an entire webpage in screenshots or video format.
- The website has undergone a full audit, and all bugs have been disclosed.
4. Am I Responsive
It offers four alternative screen resolutions for Apple products: desktop (1600 x 992), laptop (1280 x 802 Pixel), tablet (768 x 1024 Pixels), and mobile (320 x 480 Pixels) (320 x 480 Pixel). All these sizes in Am I Responsive can be compared side by side with this tool. It can utilize within a short period and with minimal effort..
Here are a few of the “Am I Responsive? more “valuable options:
- It helps make direct comparisons between sizes.
- Add the “Am I Responsive?” bookmarklet to your browser’s favorites bar to check if a site is mobile-friendly.
- The gadgets have internal browsers that allow for page scrolling.
- Websites served on local hosts can also be tested.
- This way, you can take screenshots of your work and include them in your resume.
You won’t find a more accessible manual cross-browser testing tool that could come in handy for some speedy testing.
5. Screenfly
Screenfly is a no-cost browser extension that lets you test your site’s responsiveness across various devices. There is room in Screenfly for whatever arbitrary screen resolution you care to specify. Laptops, tablets, cellphones, desktops, and televisions are all showcased. You can use the top buttons to rotate, scroll, and conduct other similar tasks.
Some of Screenfly’s most appealing features that have contributed to its success in the developer community are:
- Supports both fixed-pixel and user-specified screen resolutions.
- It provides shortcut keys for rotating and scrolling the screen.
- Offers help for all gadgets, including tablets, smartphones, TVs, computers, and more.
- Accessible, straightforward, and built right into your web browser.
- This way, you can take screenshots of your work and include them in your resume.
To conduct cross-browser testing, you must manually configure the screen sizes and orientations.
Wrapping Up
The importance of the user experience cannot be overstated. It is essential for the growth of the company to ensure that all visitors, regardless of the device they use to access the website, have a positive experience. We can achieve that with the aid of a web design testing checklist that is optimized for mobile devices. In addition, ensuring a decent UX and the proper operation of your site relies on assessing its responsiveness. Don’t skip what may seem like a complicated and cryptic step. If you need assistance testing your site and resolving any issues that may arise, simply reach out to a reputable web design company for assistance.