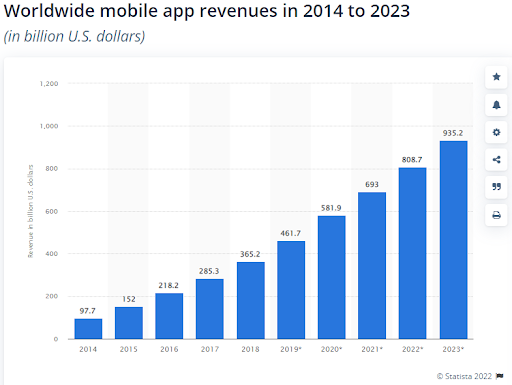
The mobile app development industry is growing day by day and is dominating the world. According to the report of Statista, in 2018, global mobile app revenues amounted to over 365 billion USD. In 2023 mobile applications are expected to generate more than 935 billion USD in revenues via paid downloads and in-app advertising. The below graph will help you to find out the exact figures

The digital platform is crowding out there with the fierce competition that is increasing day by day. Every day, new technologies get introduced in the mobile app industry which transform its growth and development. One of the newest additions to the list of technology for the development of innovative and unique mobile applications is the Ionic platform.
Ionic app development is trending these days and has attracted a lot of app developers for developing distinguished applications. Ionic app development has brought a revolutionary
transformation in developing a robust and engaging mobile application that even small size business ventures can easily afford.
Yet, there has been some debate about choosing the Ionic app development platform over the other platforms. If you are also in a quandary position for choosing the Ionic for building your next application, then you should give a glance at this guide and the mentioned reasons which can help you to make up your mind. Have a look
About Ionic Platform
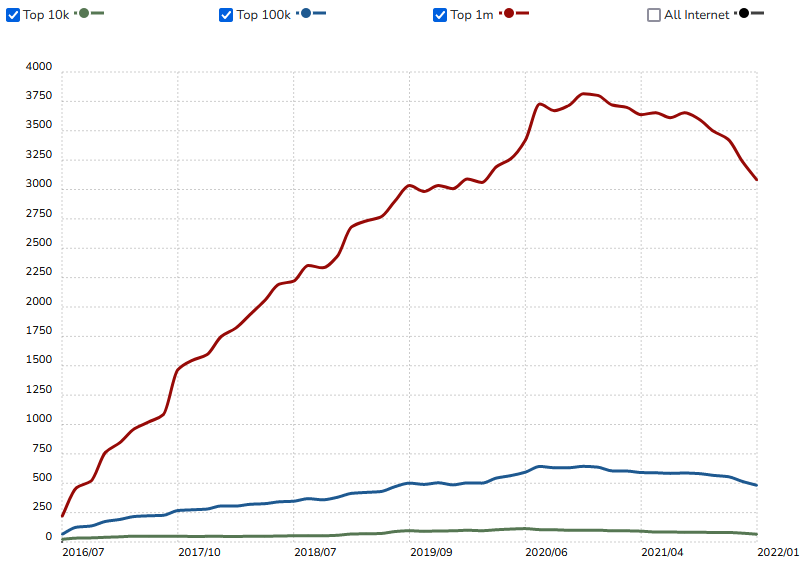
Ionic is the leading cross-platform technology solution with five million developers worldwide. As per the BuiltWith report, 393,524 websites are using Ionic and 189,352 are currently live websites worldwide. The graph below shows you the popularity of the Ionic globally.
Ionic Usage Statistics

Image Source: BuiltWith
It is not a new platform in the mobile app development market, in fact, it was created in 2013 as an open-source SDK for hybrid mobile applications. Ionic is known for providing platform-specific UI elements through a library of native components for Android and iOS. Basically, Ionic is an npm module, requiring Node.js installed to function as a part of a large JavaScript ecosystem.
Top Reasons to Choose Ionic For Mobile App Development
1. Open-Source Platform
Ionic is an open-source and absolutely free platform. It is fast, stable, reliable, and simulates a native feel efficiently. A collection of UI controls in Ionic enables web developers to build Android, iOS, and progressive web apps with HTML, CSS, and JavaScript. Ionic is an MIT (Massachusetts Institute of Technology) licensed and is 100% free to use.
It is a fact that developing a professional mobile application for your business is a bit costly affair, right from the research to design to development to marketing. And frameworks can play a role in messing up your whole development budget.
But the scenario is a bit different with Ionic because it costs you nothing. Furthermore, learning Ionic is as easy as designing a mobile web page that is meant to run in an app-like shell.
2. Cross-Platform Interfacing
When it comes to building a mobile application, developers work hard on their coding for the same application as the app needs to be uploaded on several platforms. Whenever a mobile application gets built, uploading it to the iOS and Android platforms is mandatory because of the client’s requirement.
For the same set of operations, developers have to write codes two times for different platforms (Android/iOS). That is completely a waste of time, money, and effort for developers and app owners. But when you choose Ionic for app development, you can get the benefit of a cross-platform interfacing feature.
This cross-platform feature ensures that the same code written in one language by the developers is sufficient for the application to upload and operate on different platforms. Ionic eliminates the hassle of writing different codes for different platforms.
3. Pocket-Friendly Solutions
When you choose Ionic for mobile app development, you get your business a wholesome package of long-term solutions. Because of cross-platform interfacing, the pocket-friendly amount has been very useful in reducing the development cost of mobile applications.
In this digital era, people give preference to mobile applications over website. Because a well-designed mobile app can perform actions much quicker than a mobile website. The market growth of iOS and Android is almost equal.
So in order to gain the best results from mobile applications, it is essential to run on both platforms (Android/iOS). It will cost you double if you’ll develop the same application with two different codes. The cross-platform interface of Ionic saves both time and money.
4. AngularJs Accessibility
Angular is a renowned framework for building both web and mobile applications. Ionic uses AngularJs for providing application structure by taking advantage of the multiple features of Angular.
The functionality level of the application improves when AngularJs is used in alignment with Ionic. As it helps developers to prepare program codes with the same language that one can use on all portals. The basic level codes are available with Angular along with all accessibility of secure options for the whole development process.
Ionic uses the syntax extending of HTML to include the components of application and data binding. JavaScript-based AngularJs framework enables users to create a high-performance mobile application on the Ionic platform.
5. Powerful Yet Simple CLI
One of the most impressive things about the Ionic framework is that it comes with the powerful CLI (Command Line Interface). This means, whenever you need to create a new project, you can compile your project to Native projects or can do anything else inside your project. The command-line interface of Ionic will support you a lot.
If you want to create new files and folders, you need to start a live reload server with preview, showing you even the styling for distinct platforms right inside the browser. The CLI is a tool belt for an Ionic platform that comes with great tools to make the development process easier.
6. Cordova Plugins
Except for developers, very few people know that the plugins are small pieces of code in JavaScript format, attached to your application that enables it to perform multiple things like a native application.
Cordova plugins do the wonder for Ionic as they give access to features of the operating system such as camera access, battery, pro-location, and a lot more.
It hosts almost every plugin operation of the Ionic development framework to keep a good hold on every feature that makes the app more efficient. Cordova plugins enhance the overall performance of your application and make it look more attractive.
Important Features of Ionic
1. Stable Development Platform
Ionic is a stable development platform. It lets you build full-fledged applications for Android and iOS using your existing web development skills without needing any deep platform-specific knowledge. Some restrictions may apply to this platform, but in general, you only need to be familiar with Angular, which is also a general web framework, to get started with developing your application. Ionic comes with an extensive catalogue of standard elements: toggles, buttons, cards, inputs, modals, lists, etc.
2. Huge Community of Developers
Building apps with popular technologies make it easier to find partners and find resources on the web as you build your app. The Ionic developer community is massive. There are millions of developers worldwide having made applications on that stack. Passionate community members create and share tutorials, add-ons, templates, and more. And developers can find help on the Ionic forum and stack overflow.
But Ionic is unique in that community. It isn’t just limited to Ionic’s bubble. Because Ionic is based on standard web technologies, the addressable community goes beyond Ionic and overlaps with the broader web development community, such as Vue, Angular, and React communities.
3. Complete Control Over App Building
The ionic framework has its own curve for developing creative and compelling mobile applications. The Ionic stakes make it easy to build Android, iOS, desktop, and advanced web applications using standard web technology like HTML, CSS, and JavaScript. Those familiar with web development can create applications and add them to the app store.
The first version of Ionic was tightly coupled with Angular, a renowned front-end framework used for building dynamic web pages and progressive web applications (PWAs). Ionic is also backend agnostic, connecting to AWS, Azure, and Firebase.
4. Easy-to-Learn Technology
Ionic is considered an easy-to-learn tool as front-end developers can quickly grasp the basics or choose between various web frameworks that the Ionic community supports. But of course, having master expertise in Native app development would only be a plus, as Ionic doesn’t compile the whole application into a Native language. Instead, it complies with user interface elements, using Cordova or Capacitor (a native-bridge platform for Ionic) plugins for the rest of the functionalities.
5. Rich UI Components
The older version of Ionic has proven to be efficient in mimicking the look and feel of native apps; it is all because of its UI Library. These components can be used as a ready-made element to build a graphic user interface or can be used for customizations. When paired with web components, Ionic can speed up developing UI logic and retaining a native look without additional costs.
The UI components of Ionic consist of two parts, which can easily be broken out in the basic graphic element of your GUI (Graphic user interface) and its functionalities. Accessing the code of the user interface component, you can change the way an aspect works. One can also add an animation to the button, modify the type of scrolling, reconstruct the order of items, etc.
6. Single Code Base
Ionic was built on the Angular framework and Apache Cordova, using HTML5, JavaScript, and CSS as core technologies for app development. While the latest version of Ionic offers framework-agnostic capabilities for the first time, one can still use Angular with all its pros and cons. Ionic enables you to build mobile applications without hiring a native developer. Anyone can be acquainted with web technologies, and Angular can use them; it leverages web skills to create functional applications. It is forming one codebase for all of your platforms.
7. Seamless Integrations
With a host of technologies available in the Ionic mobile application framework, you can pick your choice of technology and can seamlessly integrate features that have the potential to improve app engagement. Also, the comprehensive User Interface component, plugins, themes, interactive elements, and typefaces in the Ionic framework ensures a cognitive and aesthetic interface that boosts application performance and customer retention.
8. Quick App Development
In ancient times, people were unaware of their target audience, or you can say they would not focus on targeting the primary audience because of a lack of knowledge. But not people are well aware of what they need. That is why they prefer platforms with applications that will work on all devices. Now they focus on having cross platforms apps.
This is why business owners today prefer Ionic, as it fits the best for rapid app development. Because using Ionic, you can have your mobile app developed for one particular platform or operating system at a time. And further, if you are looking to try your hands on other platforms, you can use the same application and publish across all the different platforms without making any significant functionality changes.
Wrapping Up
Ionic is the perfect choice for small and medium scale businesses as it is an affordable and easy-to-use technology solution. The platform satisfies the needs of every customer, moreover, it helps organizations withstanding the cutthroat competition involved in a booming market.
The cross-platform feature provided by Ionic gives marvellous results in transforming a hybrid technology structure with easy steps. If you wanna explore more about the scope of this amazing platform or looking for professional hands for Ionic app development services, Nascenture would love to help you.