One cannot deny the popularity of React Native and Native in the field of app creation. Most sectors continued to rely on antiquated practices and developed software in their native language, each of which was designed for a specific set of platforms. After weighing the benefits and drawbacks of both react native and native app development, a new trend became apparent. React Native, a framework developed by Facebook that simplifies the creation of mobile apps, sprung to popularity as a direct result of the widespread adoption of Facebook, Instagram, Pinterest, Skype, and other similar services.
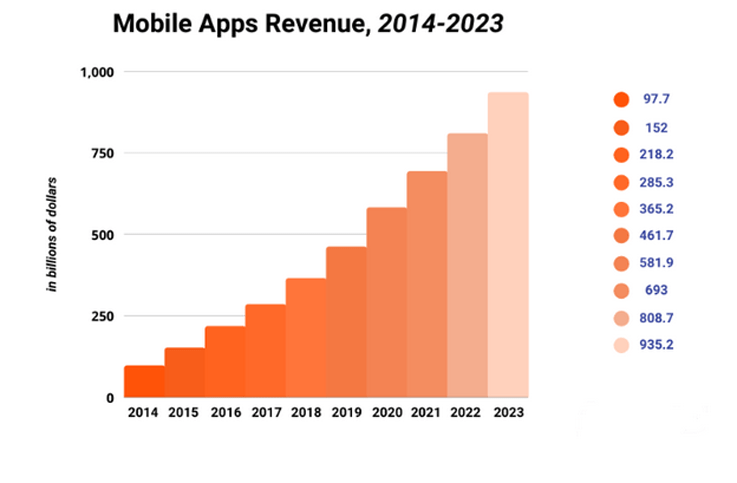
The demand for mobile applications is undeniable. Over the past decade, app revenue has skyrocketed, and analysts expect that trend to continue.

The continuous growth of mobile apps has increased their demand. And to simplify the process of creating mobile applications, React Native mimics the way in which web applications are created. JavaScript, a robust and widely used programming language, can help them accomplish this. Because of all of these factors and the fact that native is so entrenched in the industry, you would assume that developing for the platform in question, react native, is just the next logical step after developing for native.
However, both structures have their drawbacks. It is in the company’s best interest to select a framework that continues to function after the app has been released, is simple to keep up and fix issues with, and is suitable for the app’s requirements. Is choosing between native applications and react native apps really a toss-up? If you’re wondering about that, here’s a detailed answer to assist you.
An Overview of React Native App Development
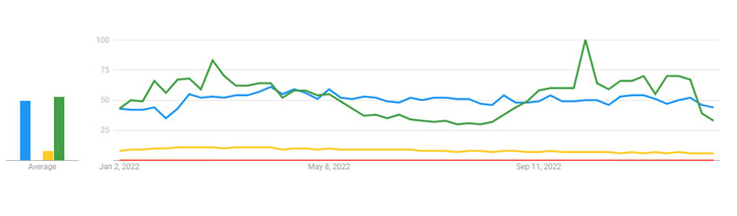
A JavaScript framework, React Native helps developers create mobile apps that look and feel much like they were designed for iOS or Android. Mobile-first UI framework that borrows heavily from React, Facebook’s JavaScript toolkit for UI development. To put it another way, a popular JavaScript toolkit has allowed web developers to build mobile apps that look and feel “native.” In terms of cross-platform frameworks, React Native is among the most popular. Check out the Google Trends comparison graph below for some interesting data about RNs’ level of fame.

Image Source:- Google Trends
With React Native you can utilize most of your code on Android and iOS, simplifying the process of developing apps for both platforms simultaneously. JSX, a hybrid of JavaScript and markup that resembles XML, is used to develop React Native apps, the same as it is used to create React for the Web. Later, the “bridge” in React Native makes a call to the Objective-C (for iOS) or Java (for Android) Native rendering APIs (for Android).
Since it uses native mobile UI components to render rather than a review, your app will look and behave like any other mobile app. So that your React Native apps can access the camera or determine the user’s location, React Native provides JavaScript interfaces for platform APIs. Though it’s currently only compatible with iOS and Android, React Native has the potential to be used on more platforms shortly.
Essential Features of React Native
For creating cross-platform mobile apps, many developers choose React Native. With over 107,000 stars on GitHub , you can get an idea of how popular React Native is and that it is used by thousands of businesses today for app development. With its powerful features, RN (React Native) has quickly gained popularity. So, let’s find out what they are.
1. Reduced Time-To-Market & Cost
Multiple-platform React Native uses JavaScript. It also lets iOS and Android share most code. Reusing code speeds up development and saves resources since iOS and Android teams are not needed. One codebase simplifies app and code maintenance. If you need to scale your product, a smaller team using the same code makes onboarding new members easy.
2. No User Experience Compromises
Unlike other cross-platform development alternatives, User Experience and User Interface are not compromised. JavaScript framework rendered user interfaces feel more natural (e.g. the buttons are OS-native). Native languages in React Native code allow you to write critical features in the platform’s native language.
3. Hot/Live Reloading
Hot and Live Reloading in React Native simplify code. Developers can see code changes without reloading the app. Developers love cross-platform solutions because this seemingly little productivity boost may save a lot of time.
4. Increased Developer Community
React and JavaScript is popular development technologies. Businesses and developers like React Native because mobile apps and cheaper, simpler solutions are in demand. The React Native community is growing, enabling more third-party integrations and fixing any issues.
When Should You Use React Native to Create a Mobile App?
The following are use cases in which developing a mobile app with React Native would be most beneficial:
- Generally speaking, the application you’re making is easy to use and consistent.
- You need to design apps that can run on multiple platforms.
- When you have a smaller budget for app development.
- When you want to enter the market as quickly as feasible.
- You’re making an app similar to Facebook or Instagram.
- You can’t wait to integrate Facebook advertisements into your app.
- You’re developing an online storefront.
Ultimately, the decision to use React Native for your business’s applications is in your hands, however, we believe the following points show how useful React Native is for new businesses looking to break into the mobile market.
An Overview of Native App Development
If you want to create an app exclusive to one app store, such as the Apple App Store or the Google Play Store, then native app development could be essential. Native apps are developed with specific development tools for their target platform. Therefore, to create an app for both the Apple App Store and the Google Play Store, two teams of developers would need to work on the project.
For developers, this would entail working with Java to develop an Android app or Swift and Objective C to create an iOS app. If this is the case, why is it a good option for mobile app development? Native programs perform optimally, resulting in a satisfying experience for the end user. Generally, a company’s user experience improves as its consumers stick. The app’s presentation and functionality quality is enhanced by using these technologies.
Essential Features of Native Apps
Like, React Native apps also comes with some amazing benefits; let’s take a look at what they are.
1. Offer Speed
Native apps have a performance advantage due to their familiarity with the platform in which they were originally designed to run. Many components are already installed. They are quick because they employ the device’s native features while retrieving user data quickly from the internet.
2. Work Offline
Native apps continue to function even if the device isn’t connected to the internet. In this way, you can use native apps even if you’re in a place with spotty or no cell connection, like an airport, tunnel, or subway.
3. Native Apps Are Recognizable
Native apps are more sophisticated than default apps. Because it’s like other apps on the iPhone, users rapidly grasp the app’s natural flow.
4. Native Apps Keep Aspect Ratios
The aspect ratio is the width-to-height ratio of screens. The image quality depends on it. Changing the device’s size and shape breaks several apps. Native apps control rotation, size, and resolution better.
When is it a Good to Create a Native App?
When it comes to developing native apps, it makes sense to do the following:
- Even more so if you are making a complicated Messenger app.
- You are focusing more on the native user experience.
- This is a useful app that uses the device’s built-in features. Two examples are a Brightness Controller or a video player running in the background.
- The app you’re making uses IoT.
- You are making a program for a certain platform.
Which Platform is the Best to Choose?
Native and React Native are two of the many mobile applications that are currently available in the world. Following in Native’s footsteps as a viable solution for developing apps across multiple platforms is React Native. React Native has made the process of developing mobile apps more effective in terms of resource usability, communication, money, and other considerations. Additionally, the requirements of an individual company will determine which framework is the most appropriate for the creation of mobile applications.
It makes no difference whether you utilize Native or React Native as a framework because Nascenture is capable of managing both. Because of our extensive experience in mobile app development, we are considered the industry leader in the production of mobile applications. Get in touch with us so we can assist you with your upcoming app development project.