In previous years, the popularity of the React Native framework has skyrocketed. Popular companies like Facebook, Instagram, Airbnb, and Salesforce have leveraged the React Native framework extensively in their most recent mobile app releases to stay ahead of the competition. Learning about the nuances and fundamental differences between frameworks is essential before deciding which one is best for your app.
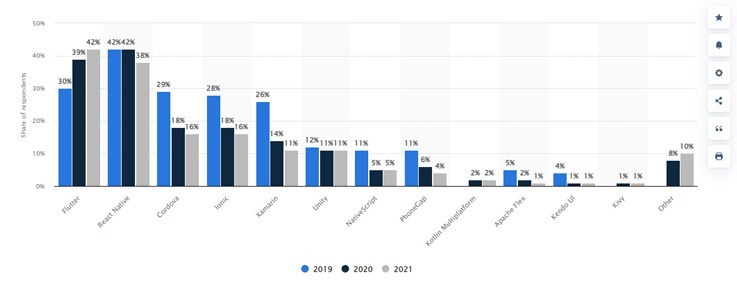
You need to make your software so that it appears natural on iOS and Android, as the user experience is different for each. In point of fact, 42% of all developers throughout the world have chosen React Native as their platform of preference. The graph provided by Statista that can be found below makes it abundantly clear that React Native is not only present on the market but also prospering there. In the following Statista graph, it is clear that React Native is doing more than just surviving.

Image Source:- Statista
The popularity of React Native has prompted some observers to wonder about the platform’s long-term prospects. Does it have the same long-term viability as other JavaScript frameworks, or will it eventually fail? Let’s see if we can come up with a sincere response to these essential inquiries. This is where you will find out everything there is to know about React Native’s future. We’ll get to the article’s main topic in a moment, but first, some React Native background.
A Brief Overview of React Native
As a popular JavaScript-based mobile app framework, React Native lets you create natively rendered apps for iOS and Android. The framework facilitates the development of cross-platform applications from a single source. In 2015, Facebook unveiled React Native as an open-source venture. In only a few years, it has become one of the most popular tools for creating apps for mobile devices. Some of the most popular mobile apps, such as Instagram, Facebook, and Skype, are built with React Native. In this post, we’ll go over these and more uses for React Native-powered apps.
The worldwide success of React Native development can be attributed to a number of factors. To begin with, businesses can save time and effort by developing for both iOS and Android using the same codebase by taking advantage of React Native. Considerable time and effort are spared as a result of this. Second, the enormous success of the React library in JavaScript led to its use as the foundation for the React Native mobile framework. What sets React apart from React Native is explored in greater depth below.
Thirdly, frontend developers, who were previously limited to web-based technologies, were given the ability to build sophisticated, production-ready apps for mobile platforms using the framework.
React Native Features
The capabilities of React Native are as follows.
- React – It’s a JavaScript framework for creating websites and mobile apps.
- Native – You can use native components managed in JavaScript.
- Platforms – As for mobile operating systems, you may use React Native on both iOS and Android.
Instinctive Benefits
Here are some of the benefits of using React Native:
- Native Feel & Look- React Native components match native development. Its native-like appearance comes from its JavaScript and native user interface building elements.
- Code Sharing- The majority of your code is portable between systems.
- Community- As there is a sizable user base for both React and React Native, you should have no trouble locating the information you require.
React Native Limitations
- Native Components − It is necessary to develop platform-specific code if you want to add native functionality that does not currently exist.
Why is React Native Gaining Popularity?
The outlook for React Native is excellent. For the simple reason that it has widespread backing from the development community and Facebook itself. React Native is a popular choice for creating mobile apps as it has evolved from its prior iterations to its current version.
Despite the availability of numerous alternative fantastic frameworks, most businesses nowadays favor React Native when developing cross-platform applications. You must be wondering why? So, let’s discuss the reasons why it is so popular.
- React Developers already fluent in JavaScript, HTML, and CSS will find this framework a natural fit for their needs.
- The modular design makes it simple to access APIs for data retrieval.
- The code is easily managed because of its smooth portability and reusability.
- This framework allows plugins to integrate with the Native module, allowing for simple app modification.
- A quicker and cheaper development cycle is made possible by features like cross-platform compatibility and Hot Reloading.
How Popular Is React Native?
With a market share of 38%, React Native is the second most popular cross-platform mobile app development framework. Even in 2022, React Native is still a well-liked option. If you’ve used the official Facebook app on iOS or Android, you’ve probably seen React Native in action. When it comes to developing cost-effective cross-platform mobile apps, React Native is quickly rising in popularity.
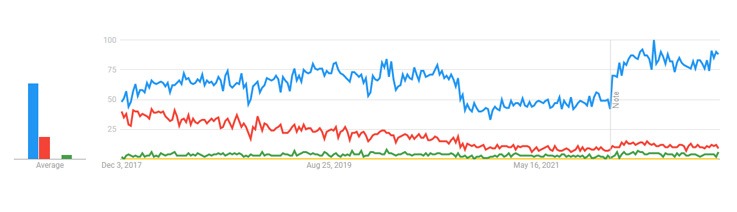
The data becomes even more instructive when considering the most downloaded apps from the Apple App Store and Google Play. As it turns out, React Native was used to construct 14.85% of the top 500 apps in the United States. After Kotlin and Android Architecture Components, React Native is the third most popular framework among the most popular apps in the United States. React Native is a widely used framework with over 81079 stars on GitHub. According to Google Trends, it is also rather trendy. The following picture is available to view:

The popular app development framework React Native has been used for numerous successful projects. Here are a few well-known examples of apps built with React Native:
- Facebook: social media and social networking
- Tesla: Vehicle communication app
- Instagram: The photo-sharing app
- Skype: Video calling and messaging app
- Walmart: Online shipping app
- SoundCloud: Online music
- Airbnb: Hotel booking
- UberEats: Food Delivery App
- Bloomberg: News
Factors That Drive The Growth Of React Native
We saw how the framework is so popular. But, what are the factors that make it more attractive for developers?
1. Better Performance
Facebook initially developed this framework for a hackathon, but its success has grown steadily. React Native is one of the most powerful frameworks for developing quick-loading apps because it is built on JavaScript. With React Native, you have access to a wide variety of native UI components, boilerplate codes, and native environments to assist in the development of apps that feel and behave like they were built from the ground up.
These newer apps are more efficient and feature-rich. The user experience (UX) provided by these apps is fantastic and very user-interactive. Consider hiring a professional developer from India to expedite application development and construct dependable solutions.
2. React Native With An Existing App
You will love using React Native with your current projects because it is so fantastic. However, there is a little caveat. To integrate the React Native framework into your already existing apps, you must employ codes based on the Cordova framework. A Cordova plugin is available for use in React Native. In addition, plugins like Ionic and Cordova are available for creating apps that work across several platforms.
3. Code-Sharing
Developing native apps for both Android and iOS is a must if you want to attract a wide user base. Which implies more money and effort spent on development. But with the help of cross-platform developers in the React Native community, you may save both time and money. Given its potential to facilitate shared code, React Native is favored by many businesses. Up to 90 percent of code can be used interchangeably by developers working on different platforms.
Businesses can save between 50 and 80% on software development costs thanks to this tool. This allows companies to put more than merely research and development funds into their products. Code sharing is beneficial to your company in general, but it may also assist you to improve your user experience. This is why companies are seeking out skilled React Native programmers. Businesses may use this to their advantage by employing React Native to build native apps with a superior user experience.
4. Javascript is the Real Deal
React Native’s actual “silo” is Javascript. So, if you’re hiring React Native developers to create cross-platform apps, ensure they have JS experience. Javascript has served as the driving force behind the emergence of numerous technologies. So, it’s not hard to locate Javascript-savvy programmers in the React Native community.
5. Features that Work Together
We know React Native’s features are cross-platform compatible since we’ve seen them in action on Android and iOS. The present is impressive, but the future of native React will be even more so. With support for platforms like Windows, macOS, Linux, tvOS, watchOS, and many more, React Native is poised for rapid growth.
6. Empower React Native Community
A rising number of people have joined the React Native community since its introduction. The GitHub repository features a robust forum and comment system. There have been almost 2,000 contributors to the React Native repository who have worked together to produce 300 releases spread across 72 different branches. This analysis of Facebook’s activity on GitHub reveals the company’s dedication to the long-term success of React Native technology.
At the beginning of 2018, Facebook established the dependable react-native-releases repository. That library supported every version of the native React framework. It was planned as a venue where plans for React Native may come to life through group effort.
7. Web Applications Convenience
No longer will you need to rely on lengthy code lists while creating web applications. There is no denying the usefulness of mobile applications. Still, you should take advantage of native wrappers to bring your existing websites to the mobile environment. The best new web-app releases can be discovered using a React Native framework. Making mobile-friendly, feature-rich web apps for your company is a breeze using React Native.
What to Expect From React Native in Upcoming Years
In 2019, at the React Native EU, Emily Janzer detailed the full strategy for the phased updates of the React Native framework beginning in 2022.
1. Native Modules
The initial phase will be centered on the native modules for the cross-platform apps.
- Type-safe
- Savings in Operational Costs
- Initialization Time Reduction
- Single Thread
- Asynchrony
- Native Bridges
- Create a native connection between JS and OS environments
- Enhanced usability thanks to extremely responsive user interfaces
- Improved Collaboration on Source Code with Debugging Features
- A smartphone app that loads quickly
- Initiating the loading of the JS bundle
- C++ and JS callback functions
- The JS objects are created in C++ and then accessed from the language.
A boost in security for code that is used on both JS and native platforms.
The number of callbacks that must be handled by both JavaScript and native environments will decrease as a result.
By default, it will limit native app initialization to make apps load more quickly.
2. Fabric
Fabric is a Facebook initiative. It’s a game-changer for the future of React Native. Fabric is an initiative that aims to expand the reach of the React Native community and its technologies outside the iOS and Android ecosystems. It will make your apps run faster than the traditional cross-platform apps in react and help reduce the burden on the app architectures.
A thread is a line of communication between the system and its users. A user interface, or UI, is a communication channel between a computer and its end users. In order to respond to a user’s request, a UI must leverage three distinct processes. But Fabric will aid UI in communicating across Javascript via callbacks.
We witnessed the magic of asynchronous rendering. In the world of JavaScript, we witnessed it with Node.Js. Nonetheless, with Fabric’s introduction, this will become a reality in subsequent versions of React Native. The use of async rendering in React Native will be facilitated by Fabric.
The disparity between the shared code and native environments is a common source of difficulty for cross-platform apps. You require native bridges to facilitate the debugging of such errors. Using Fabric, developers can easily create a natural connection between JS and several platforms.
It’s a novel single-thread approach that will improve the user interface and facilitate more natural interactions. The benefits it will provide are:
3. New API
Facebook plans to utilize React Native’s new renderer (Fabric) and native modules to pave an initialization path in the year’s final quarter. As a result, app speeds will improve. As a result, your company’s apps built using React Native will load quickly and perform exceptionally well. So, it’s fair to say that this update can potentially alter React Native’s trajectory drastically.
The JavaScript Interface (JSI) is one of the most crucial enhancements the React Native community has to keep an eye on. It’s an intriguing method of interacting with JavaScript’s runtime. If you’re a programmer working in C++, this library will facilitate your communication with the engine. JSC and Hermes are two examples of available APIs. Use it to:
Developing a Platform for JavaScript Execution
Final Words
React Native has shown to be a game-changer, not just for consumer apps but also for business ones. There will undoubtedly be more exciting releases as the React Native community grows. Fabric and other similar releases will usher in a new age for React Native. Using React Native for your next project’s development is a fantastic idea. Getting in touch with a reputable React Native app development company will help you acquire the professional, trustworthy, and easily scalable development services you need for your project.